
ワードプレスを導入してブログを書いてる、アニーです♪
ワードプレス導入初期は、テンプレート選びに、プラグイン、背景、プロフィール作成等々、カスタマイズに悩みますが、少しづつ自分の理想の形になってくると楽しいし、愛着沸いてきますよね。
そのカスタムをしてる時に、自分が躓いてしまった事を今回は記事にしたいと思います。
目次
カスタマイズが反映されない!?
ワードプレスのカスタマイズをしていて、見出しの部分(↑のグリーン背景の白字の部分ですね)を分かりやすい様に、デザイン変更をしようとした時の話です。
ネット上の素敵な皆様(よいしょ中w)のを参考にスタイルシートにコードを記述して自分のサイトを確認すると・・・
反映されてない!?
初心者なのでワードプレスも詳しい方じゃないし、もう、右往左往ですよw
そこで私が調べに調べて、なんとか解決する事が出来たんですが、その時、調べた事を紹介させて頂きます。
テンプレートによってコードの書き込みが違うのかな?
まず自分が疑ったのが、使ってるテンプレートによってスタイルシートの書き込みが違うのかなって事でした。
そこで使ってるテンプレート名(Simplicity2)と見出しデザインで検索。
Simplicity様が良いテンプレートなので色んな情報があり、Simplicity2の見出しデザインのコードが見つかりました。
コードを入力してサイトを確認、反映され・・・ない汗
そもそも、テンプレの違いでスタイルシートの書き込みが変わるのかも分からないんですが、同じテンプレでのコード確認をしたので、このチェック項目はクリアした事になります。
※今後の為に分かる方いたら教えて下さいませ♡
プラグインが干渉してる!?
色々と調べてると、テンプレートと使っているプラグインが相性が悪いのがあるんだとか。
確かに目次の自動生成のプラグインとか入れてるな?
よし、一回全部停止してみよう!!
・・・はい、ダメでした。
これで治る事もあるらしいので、皆さんがこの記事を見てこれで解決したのなら、自分には関係無かったけど、嬉しいっす。
ブラウザのキャッシュの消去!?
PC前で途方にくれ、ふと、携帯だとどうなってるのかなと思い、携帯で自分のサイトを見てみると
えっ?ちゃんと表示されてる!
どういう事?モバイルとPCだと記述が違うのか?いやいや、流石にそんなにややこしい訳ないだろう?と言う事で、行きついたのがブラウザのキャッシュ。
ブラウザのキャッシュとは簡単に説明すると、ウェブのデータをパソコンに一時的に預かる機能です。
ページを開く速度を上げる為にゼロからページを読み込むのではなく、パソコンに預かってるデータを映し出すって感じですね。
つまり、コードを書き込んだんだけど、同じページを見てる為にパソコン君が「はいはい、これね?」って残ってるデータを毎回自分に差し出してたって訳です・・・汗
ブラウザのキャッシュを消去する方法
と言う訳で、キャッシュを消去しましょう♪
自分のブラウザはGoogle Chrome(グーグルクロム)を使っているので、chromeでの説明で行かせてもらいます。

ウェブを閲覧してる状況で右上のちょぼをクリック。
その後、設定をクリック。

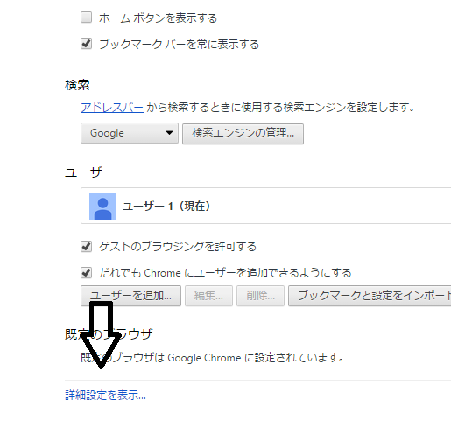
下の方へスクロールして、詳細設定を表示をクリック

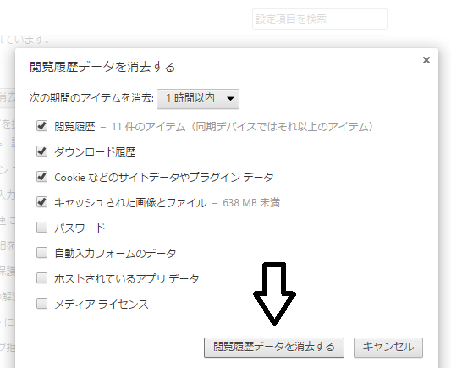
閲覧履歴データの消去をクリック。
ここで自分は、元々チェックがついてたのを全部消しましたが(上の画像の状態)キャッシュされた画像とファイルだけにチェックを入れて、閲覧履歴データを消去するでも大丈夫な感じらしいです。
※元々キャッシュで残ってたパスワードとかが消える可能性もあるかも知れませんので、その辺は自己判断でお願い致します。
これをして、再度サイトを表示させたら・・・
出来た!!出来たよー♡
まとめ
はい、と言う訳で結論を言いますと。
つまり、結局の所、なんのミスも無く出来ていたのにPCの表示がキャッシュのせいで見れてなくて、勝手に右往左往してただけと言う恥ずかしい事だったのでした・・・汗
いや、でも、同じ悩みの人が初心者には沢山いるはず!!
この記事が誰かの役に立ちます様に♪
